.
프로토타이핑 툴로 카카오오븐을 정한건... 특별한 이유는 없다. 정처기 공부를 할 때 검색을 하다가 여러가지 목업, 프로토타이핑 툴이 있다는 걸 알게 되었고, 그 중에 카카오 오븐이 더 기억에 남았기 때문이다. 그러니까 다른 툴을 찾고 비교한 결과 카카오 오븐이 가장 좋다고 판단해서 사용한 건 아니라는건데... 설계를 하면서 다른 툴도 좀 찾아볼 걸 그랬나? 하는 생각이 조금 들었다.
아무튼, 웹 개발 계획을 하면서 ui도 제대로 설계해보자는 생각으로 카카오 오븐을 사용해서 화면 설계를 해보았다.
카카오 오븐이란?
카카오 오븐은 카카오 연구실에서 제공하는 온라인 프로토타이핑 툴이다. 프로토타입은 시스템의 초기 모듈이다. 프로토타이핑을 사용하면 프로젝트를 진행할 때 UI 디자이너와 개발자, 혹은 UI 디자이너와 클라이언트 간에 협의가 더 쉬워진다. 아무래도 UI가 깔끔하고 직관적으로 보이니까. 여기서 나는 목업과 프로토타입의 차이도 헷갈려서 찾아봤다. 검색을 하니 한 블로그에서 좋은 정리를 해두었더라. (참고 링크는 맨 하단에)
목업: 정적이다. 단순한 화면 흐름만 파악 가능하고, 버튼, 드롭박스, 링크를 눌렀을 때의 이벤트는 확인할 수 없다. 설계 테스트가 불가능하다.
프로토타입: 시제품과 유사하게 구현된 것으로 동적이다. 버튼을 누르는 등 이벤트가 발생했을 때 흐름을 알 수 있다.
프로토타입은 실제 완성품은 아니지만, 클라이언트가 초기 모델을 사용하면서 평가할 수 있게 해준다.
카카오 오븐 사용법

가입을 하고 새로운 프로젝트 만들기를 하면 프로젝트 이름, 상세 내용, 화면 사이즈, URL 공유 설정을 지정할 수 있다.
URL 공유 설정에서 '로그인 없이 보기 허용'은 설정하면 URL만 가지고 누구나 프로젝트를 볼 수 있다. '특정 사용자에게만 허용' 설정은 따로 유저에 대해 열람 권한을 설정해줘야 하는 것 같다. 참고로 이 설정들은 프로젝트를 만들고 나서도 바꿀 수 있으니, 편하게 정하면 된다.

프로젝트를 만들면 다음과 같은 화면이 나타난다. 오른쪽 메뉴에서 원하는 오브젝트나 아이콘을 마우스로 드래그해서 캔버스에 놓으면 쉽게 프로토타입을 생성할 수 있다. 원하는 이미지를 첨부해서 추가할 수도 있다. 이때 이미지 전체 용량은 500MB, 개수는 500개를 초과하면 안된다. 보관함 기능은 웹 navigation이나 footer처럼 페이지에 공통적으로 필요한 요소를 청사진으로 저장할 수 있는 기능이다.

'링크 연결하기'를 통해 간단한 이벤트 처리가 가능하다.

페이지나, 외부 URL을 넣을 수 있다. 이후에 테스트를 해보면 링크가 정상적으로 걸렸는지 확인할 수 있다.

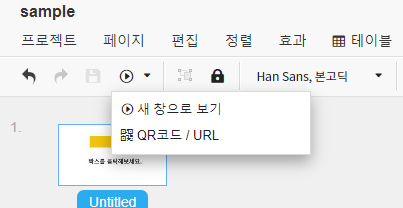
테스트는 저장 아이콘 옆의 재생 아이콘처럼 생긴걸 누르면 된다. 메뉴를 눌러서 보면 'QR코드/URL' 을 선택할 수 있는데, 이걸 누르면 다른 사람에게 프로토타입을 공유할 수 있다. 나는 어디있는지 몰라서 한참 찾았다.
https://ovenapp.io/view/3zZVMP8G30hSwccuDqcCfipv4uiZT0rO/6uU9J
이건 방금 만든 sample 프로젝트의 링크다. 이렇게 공유를 할 수 있다.
사용 후기
장점
1. 완성작이 깔끔하고 예쁘다.
기본적으로 제공되는 오브젝트나 아이콘이 예뻐서(특히 아이콘이 다양하다.) 마우스로 끌어다 쓰는 것 만으로 꽤 마음에 드는 디자인을 할 수 있다. 웹을 몇 번만 만들어봤다면 쉽게 디자인을 할 수 있을 것 같았다.
2. 직관적으로 사용할 수 있다.
메뉴나 아이콘이 간단하게 되어있어서 크게 헤매지 않고 프로토타입을 만들 수 있었다. 페이지를 생성하려면 페이지 메뉴를 보면 되고, 페이지에 지도를 추가하려면 오른쪽 탭에서 스크롤을 내리다가 알맞은 오브젝트를 가져다 쓰면 된다. 오래 들여다보지 않고도 원하는 기능을 구현할 수 있었다. 그만큼 제공하는 기능이 간단하다는 말도 되겠다.
3. 무료다!
단점도 상쇄하는 가장 큰 장점이 아닐까? 간단한 프로토타입을 작성할 때 사용하기 좋겠다는 생각이 든다.
단점
1. 단축키가 없다.
기본적으로 사용할 수 있는 단축키가 없다. 나만해도 페이지를 복제할 때 계속 버릇처럼 ctrl+d를 눌렀다. 단축키가 있었다면 제작 시간을 좀 더 단축할 수 있지 않았을까? 하는 생각이 들었다.
2. 요소 속성 지정에 불편한 점이 있다.
더블클릭을 통해 도형에 텍스트를 넣을 수 있는데 세로 가운데 정렬은 불가능해서 보고 있으면 깔끔하지 못하다는 느낌이 든다. 물론 도형에 텍스트 오브젝트를 끌어다 올려놓으면 되는 일이지만, 두 개 오브젝트를 쓰고 그룹화를 하는게 굳이?라는 생각이 든다.
나에겐 테이블 속성 지정도 불편했는데, 속성 지정을 할 줄 몰라서 구글링을 한 것은 물론이고(테이블 속성은 더블클릭을 하면 상단 메뉴에 나타난다.) 열 너비 지정이 불편했으며 행 너비는 아예 지정할 수 없었다. 테이블을 사용해서 게시판을 만드는 경우도 많은걸로 알고있는데, 테이블 속성 지정이 다양하지 않아서 불편한 일이 많을 것 같다. 이렇게 엄청 큰 건 아니지만 짜잘하게 불편한 요소들이 조금씩 있었다. 있는 기능인데 제가 못 찾은 거라면 죄송합니다. 하지만 정말 아무리 찾아도 보이지 않았다...
무료인걸 감안했을 때 치명적인 단점은 아니지만, 개선된다면 더 편하게 사용할 수 있겠다는 생각이 든다. ㅜㅜ
정리
카카오 오븐을 통해 프로토타입을 만들어보고 블로그에 정리해보았다.
참고로 내가 만든 웹 프로토타입은 아래 링크를 보면 확인할 수 있다. 개인정보가 적혀있던 오브젝트가 몇 개 지워져서 허전하게 보일수도 있다.
https://ovenapp.io/view/uQ0mEIwsIh8rDC7eR86mJ9EZ9CsnH4aV/tfAPl
툴을 써서 프로토타입을 만들어본건 처음인데 만들어서 테스트를 해보고 나니 좀 신기했다. 추석 연휴에 너무 놀았으니 이제 남은 기간동안 열심히 일정을 소화해야지.
참고 자료
프로토타이핑 정의 ko.wikipedia.org/wiki/%ED%94%84%EB%A1%9C%ED%86%A0%ED%83%80%EC%9E%85
목업과 프로토타이핑의 차이 m.blog.naver.com/nakim02/221981217348
'개인 프로젝트 > 포트폴리오 프로젝트' 카테고리의 다른 글
| [210507] Mybatis 연동 성공 (0) | 2021.05.07 |
|---|---|
| [210504] 깃 에러 (0) | 2021.05.04 |
| [210504] 새 카테고리 (0) | 2021.05.04 |
| [201226] 웹 포트폴리오 개발 일지 02 (0) | 2020.12.26 |
| [200927] 웹 포트폴리오 개발 일지 01 (0) | 2020.09.29 |

